Moderátor: Hlavní moderátor
6 příspěvků
Stránka 1 z 1
Zdravím,
potřeboval bych od někoho poradit. Mám na svém webu font PT serif a v navigačním menu zapnuté kapitálky. Na android a windows zařízeních funguje vše bez problému, ale na všech iOS mi nefungují některé znaky. Jak problém vyřešit? Děkuju za pomoc
potřeboval bych od někoho poradit. Mám na svém webu font PT serif a v navigačním menu zapnuté kapitálky. Na android a windows zařízeních funguje vše bez problému, ale na všech iOS mi nefungují některé znaky. Jak problém vyřešit? Děkuju za pomoc
Dobrý den,
neznám adresu webu, tedy se jen dohaduji: zřejmě používáte webfont (tedy soubor/y s fontem uložené přímo v nějaké složce na webu). V tom případě bude nejspíš problém v tom, že nemáte všechny potřebné soubory fontu. Funguje to následovně:
@font-face {
font-family: 'MujFont';
src: url('mujfont.eot'); /* IE9 mód kompatibility */
src: url('mujfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('mujfont.woff2') format('woff2'), /* většina nejnovějších prohlížečů */
url('mujfont.woff') format('woff'), /* všechny aktuální prohlížeče */
url('mujfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('mujfont.svg#svgFontName') format('svg'); /* iOS < 4.2 */
}
Pokud tedy adresář neobsahuje font ve formátu .ttf a pro starší verze iOS ve formátu .svg, nebude na iOS správně zobrazen.
Pokud tyto formáty adresář obsahuje, můžete zkusit do @font-face přidat "font-weight: normal;" (iOS může mít problém s vykreslováním nestandardní váhy fontu.)
Ovšem nejspolehlivějším řešením je použít místo @font-face import přímo z Google fonts:
1. V souboru/ů stylů odstaňte @font-face { ... }
2. Do hlavičky webu (mezi tagy <head></head>vložte script s importem: <link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?famil ... splay=swap" rel="stylesheet">
3. Nastavte v souboru/ech (pokud není nastaveno) "font-family: 'PT Sans', sans-serif;"
Pokud se nepodaří, pošlete odkaz na stránky, o nichž píšete.
Hodně zdaru!
neznám adresu webu, tedy se jen dohaduji: zřejmě používáte webfont (tedy soubor/y s fontem uložené přímo v nějaké složce na webu). V tom případě bude nejspíš problém v tom, že nemáte všechny potřebné soubory fontu. Funguje to následovně:
@font-face {
font-family: 'MujFont';
src: url('mujfont.eot'); /* IE9 mód kompatibility */
src: url('mujfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('mujfont.woff2') format('woff2'), /* většina nejnovějších prohlížečů */
url('mujfont.woff') format('woff'), /* všechny aktuální prohlížeče */
url('mujfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('mujfont.svg#svgFontName') format('svg'); /* iOS < 4.2 */
}
Pokud tedy adresář neobsahuje font ve formátu .ttf a pro starší verze iOS ve formátu .svg, nebude na iOS správně zobrazen.
Pokud tyto formáty adresář obsahuje, můžete zkusit do @font-face přidat "font-weight: normal;" (iOS může mít problém s vykreslováním nestandardní váhy fontu.)
Ovšem nejspolehlivějším řešením je použít místo @font-face import přímo z Google fonts:
1. V souboru/ů stylů odstaňte @font-face { ... }
2. Do hlavičky webu (mezi tagy <head></head>vložte script s importem: <link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?famil ... splay=swap" rel="stylesheet">
3. Nastavte v souboru/ech (pokud není nastaveno) "font-family: 'PT Sans', sans-serif;"
Pokud se nepodaří, pošlete odkaz na stránky, o nichž píšete.
Hodně zdaru!
Omlouvám se, nějak mi uteklo že jsem nedoplnil odkaz .. Samozřejmě vše co radíte jsem zkoušel. Chybu to dělá v případě fontu nainstalovaného i v případě připojeného přes google fonts. Testoval sem jak to kde vypadá a -
Iphone 8 plus - safari - písmena kde jsou háčky, špatné zobrazení
- chrome - písmena kde jsou háčky, špatné zobrazení
Mac - safari - písmena kde jsou háčky, špatné zobrazení
- chrome - vše se zobrazuje správně
Dělá to jen u kapitálek které mám v v levém sloupcovém menu. V případě vypnutí kapitálek se vše začne zobrazovat normálně.
Děkuji
https://1981302225.s5.eshop-rychle.cz/
Iphone 8 plus - safari - písmena kde jsou háčky, špatné zobrazení
- chrome - písmena kde jsou háčky, špatné zobrazení
Mac - safari - písmena kde jsou háčky, špatné zobrazení
- chrome - vše se zobrazuje správně
Dělá to jen u kapitálek které mám v v levém sloupcovém menu. V případě vypnutí kapitálek se vše začne zobrazovat normálně.
Děkuji
https://1981302225.s5.eshop-rychle.cz/
Dobrý den,
i když například v mém iPadu se vše zobrazuje správně, iOS má zjevně problém s "font-variant: small-caps". Napadlo mě ještě řešení "oklikou" Zkuste to takhle:
Zkuste to takhle:
.mojetrida{text-transform: uppercase;font-size:20px;font-family: 'PT Serif', serif;}
.mojetrida::first-letter{font-size:24px}
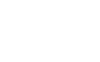
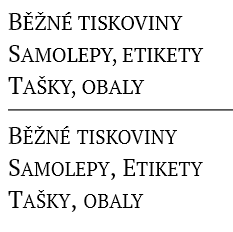
Přeloženo: všechna písmena jsou velká, ale první je větší. Výsledek vypadá totožně, viz přiložený screenshot. Nahoře je použita výše popsaná finta, dole small-caps.

Dejte vědet, jak to dopadlo
i když například v mém iPadu se vše zobrazuje správně, iOS má zjevně problém s "font-variant: small-caps". Napadlo mě ještě řešení "oklikou"
.mojetrida{text-transform: uppercase;font-size:20px;font-family: 'PT Serif', serif;}
.mojetrida::first-letter{font-size:24px}
Přeloženo: všechna písmena jsou velká, ale první je větší. Výsledek vypadá totožně, viz přiložený screenshot. Nahoře je použita výše popsaná finta, dole small-caps.

Dejte vědet, jak to dopadlo
Nakonec jsem to vyřešil tak, že jsem nastavil pro Apple zobrazování uppercase bez počátečních velkých písmen. Možná proto fungovalo  No vidíte, Vaše řešení mě nenapadlo. Moc děkuji za pomoc
No vidíte, Vaše řešení mě nenapadlo. Moc děkuji za pomoc 
6 příspěvků
Stránka 1 z 1